#7976 JSX support
closed
General
2015-10-05
2015-08-24
No
We may need JSX support for [#7920] If so, we'll need to configure things like:
- JSX compiling for development (with minimal dependencies added)
- step-by-step instructions
- Docker setup
- script or something to run it for final "production-ready" output
- run that script during
asf-release.shso that our releases don't require JSX tools to be installed
Also consider https://babeljs.io/, Gulp, Broccoli.
At some point maybe we'll want this system to replace things that EasyWidgets does for js/css minification and concatenation too.
Grunt is "old". Gulp would be fine, but perhaps slow (no partial or cached builds). Brunch has partial builds, but isn't too popular and favors conventions (which we would fight with since we have existing setups). Webpack could be nice someday for making separate builds for different pages and loading modules on demand, but we have no module system yet. Broccoli has cached builds to make things fast, and might be a bit shy on docs, but I think it is the best choice to start with. We can keep our implementation light (e.g. just transpile, let EasyWidgets still concatenate for now) and see how it goes so that switching is relatively easy if needed.
db/7976
Broccoli will be used to transpile
*.es6.jsfiles into a build/transpiled.js file that is included just like other JS files are on the page. A sourcemap file is created too. Docs, docker, and release scripts are all updated to account for this build step.Looking good so far -- just a few things to check into.
1) Make sure Apache licenses are added to new files (if applicable)
2) Make sure the build directory
Allura/allura/public/nf/js/build/exists (maybe add a .gitkeep inside the directory)3) The package.json could use some additional meta-data. We can also add aliases to many of the scripts we run to make things more intuitive... Maybe something like:
*.jsonin our rat-excludes.txt listI see what you're saying about the release version not including npm. But I think most people that would be using a task runner would probably also be using the development version. Either way you make a good point -- we may want to consider having a general purpose task runner.
So for the most part things are working well.
It looks like there is an issue with the source maps when using chrome.
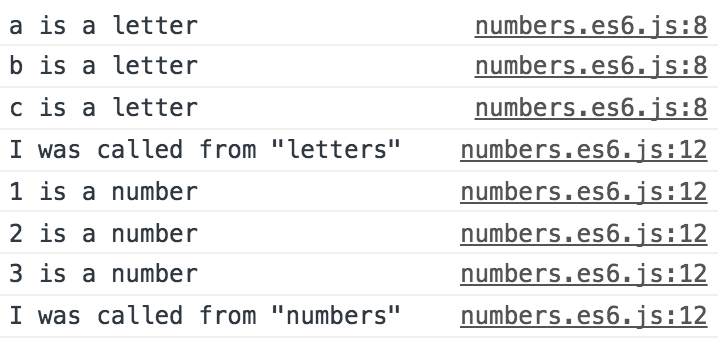
I made two test files:
numbers.es6.jsand
letters.es6.jsThe output is here:

Chrome seems to get confused about where things are coming from.
Firefox doesn't have an issue with it, possibly due to the inline vs external maps?
Aside from that, this can be merged.
Last edit: Heith Seewald 2015-10-01
Good catch, fix pushed for that using a different package. Firebug doesn't show things quite perfectly, but Chrome seems to be all good.
Great work, Dave. The next step is module support :)